안녕하세요.
오늘은 클릭 가능한 채팅을 구현하는 방법에 대해서 알아보겠습니다.
bukkit 버전 1.12.2 기준에서 진행하도록 하겠습니다.
예시로 들어드릴 플러그인의 기능은 다음과 같습니다.
1. /대전 신청 [닉네임] 명령어를 입력
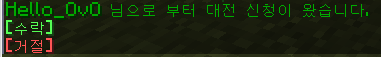
2. [닉네임]을 가진 플레이어에게 다음과 같은 메시지를 보냄.

3. [수락] 을 클릭시 /대전 수락 이라는 명령어를 실행함.
4. [거절] 을 클릭시 /대전 거절 이라는 명령어를 실행함.
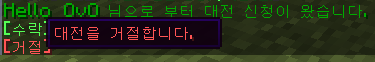
5. [수락], [거절] 에 마우스를 올릴 시 다음과 같은 메시지를 출력함.


전체 코드는 다음과 같습니다.
@Override
public boolean onCommand(CommandSender sender, Command command, String s, String[] args) {
try {
Player player = (Player) sender;
if (args.length == 1) {
if (args[0].equals("수락")) {
player.sendMessage("대전을 수락 했습니다");
} else if (args[0].equals("거절")) {
player.sendMessage("대전을 거절 했습니다");
} else {
player.sendMessage(plugin.getConfig().getString("메시지.대전설명"));
}
} else if (args.length == 2 && args[0].equals("신청")) {
Player player1 = Bukkit.getPlayer(args[1]);
player.sendMessage( "§l§2"+ player1.getName() + " 님께 대전 신청을 했습니다.");
player1.sendMessage("§l§2" + player.getName() + " 님으로 부터 대전 신청이 왔습니다.");
PlayerConnection connection = ((CraftPlayer) player1).getHandle().playerConnection;
PacketPlayOutChat packet = new PacketPlayOutChat(ChatSerializer.a(
"{\"text\":\"§a[수락]\",\"bold\":true,\"clickEvent\":{\"action\":\"run_command\",\"value\":\"/대전 수락\"},\"hoverEvent\":{\"action\":\"show_text\",\"value\":[\"\",{\"text\":\"§a대전을 수락합니다.\",\"bold\":true}]}}"));
PacketPlayOutChat packet1 = new PacketPlayOutChat(ChatSerializer.a(
"{\"text\":\"§c[거절]\",\"bold\":true,\"clickEvent\":{\"action\":\"run_command\",\"value\":\"/대전 거절\"},\"hoverEvent\":{\"action\":\"show_text\",\"value\":[\"\",{\"text\":\"§c대전을 거절합니다.\",\"bold\":true}]}}"));
connection.sendPacket(packet);
connection.sendPacket(packet1);
} else {
player.sendMessage(plugin.getConfig().getString("메시지.대전설명"));
}
} catch (Exception e) {
}
return true;
}
단계 별로 설명 드리겠습니다.
1. 메시지를 받게 될 플레이어를 선언하고 입력하는 부분입니다.
PlayerConnection connection = ((CraftPlayer) player).getHandle().playerConnection;
2. 다음 과 같이 입력 후 빈 공간에 json 형식으로 원하는 텍스트, 클릭이벤트 ,등의 정보를 입력합니다.
PacketPlayOutChat packet = new PacketPlayOutChat(ChatSerializer.a(" /*빈공간*/ "));
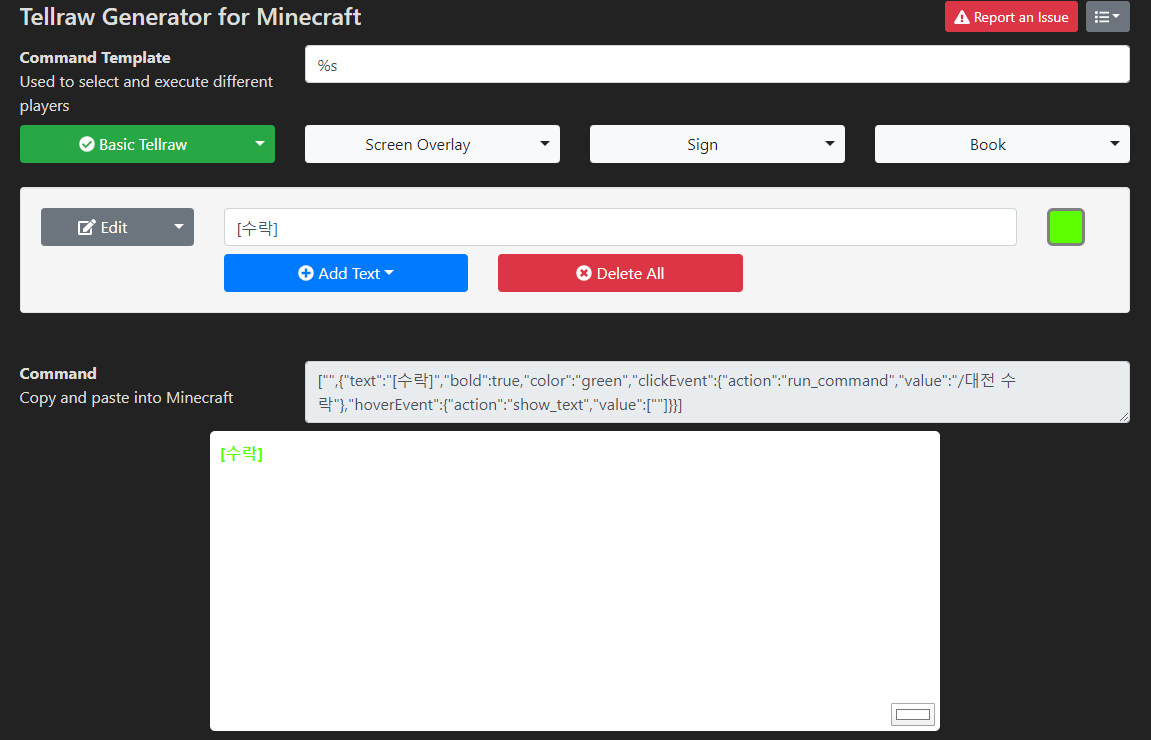
3. 아래 사이트에서 json 형식에 맞추어 쉽게 작성 할 수 있습니다.
4. 처음 접속하시면 이런 식으로 페이지가 구성되어 있습니다.

5. 아래 그림처럼 따라 하시기 바랍니다.

6. 원하는 글씨, 클릭시 실행될 명령어 , 마우스 올릴 시 보여질 글씨 등을 입력후 save를 눌려주세요.

7. save를 눌릴시 다음과 같은 결과가 나타납니다.

8. 저희가 필요한 부분은 { 부터 시작해서 } 까지 부분입니다. 저 부분만 복사 해줍니다.

9. 아까 입력하려 했던 빈 공간에 붙혀넣어 줍니다.
PacketPlayOutChat packet = new PacketPlayOutChat(ChatSerializer.a(" /*빈공간*/ "));
PacketPlayOutChat packet = new PacketPlayOutChat(ChatSerializer.a("{"text":"[수락]","bold":true,"color":"green","clickEvent":{"action":"run_command","value":"/대전 수락"},"hoverEvent":{"action":"show_text","value":[""]}}"));
10. 보내고자 하는 클릭가능한 메시지를 선언, 입력하는 부분이 끝났습니다.
11. 플레이어에게 메시지를 보내는 문구입니다.
connection.sendPacket(packet);
실행 결과는 아래 영상에서 확인 가능합니다.
'플러그인 제작 강의' 카테고리의 다른 글
| [마인크래프트 플러그인 제작 강의] 4-1강 변수, config파일 만들기 (2) | 2020.04.18 |
|---|---|
| [마인크래프트 플러그인 제작 강의] 3강 변수, 자료구조 기본 (9) | 2020.04.16 |
| [마인크래프트 플러그인 제작 강의] 2강 간단한 플러그인 따라만들기 (23) | 2020.04.14 |
| [마인크래프트 플러그인 제작 강의] 1강 개발환경 세팅 (6) | 2020.04.11 |
| [마인크래프트 플러그인 제작 강의] 0강 마인크래프트, java, 플러그인 (0) | 2020.04.09 |


